 Google Web Fonts and Flamory
Google Web Fonts and Flamory
Flamory provides the following integration abilities:
- Create and use advanced snapshots for Google Web Fonts
- Take and edit Google Web Fonts screenshots
- Automatically copy selected text from Google Web Fonts and save it to Flamory history
To automate your day-to-day Google Web Fonts tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
Google Web Fonts bookmarking
Flamory provides advanced bookmarking for Google Web Fonts. It captures screen, selection, text on the page and other context. You can find this bookmark later using search by page content or looking through thumbnail list.
For best experience use Google Chrome browser with Flamory plugin installed.
Screenshot editing
Flamory helps you capture and store screenshots from Google Web Fonts by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
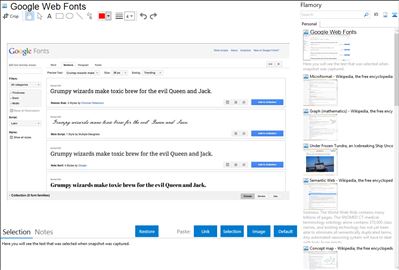
Here is how Google Web Fonts snapshot can look like. Get Flamory and try this on your computer.

Application info
Google Fonts lets you browse all the fonts available via the Google Fonts API. All fonts in the directory are available for use on your website under an open source license and are served by Google servers.
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of Google Web Fonts. Please contact us if you have different integration experience.