 kodeWeave and Flamory
kodeWeave and Flamory
Flamory provides the following integration abilities:
- Create and use advanced snapshots for kodeWeave
- Take and edit kodeWeave screenshots
- Automatically copy selected text from kodeWeave and save it to Flamory history
To automate your day-to-day kodeWeave tasks, use the Nekton automation platform. Describe your workflow in plain language, and get it automated using AI.
kodeWeave bookmarking
Flamory provides advanced bookmarking for kodeWeave. It captures screen, selection, text on the page and other context. You can find this bookmark later using search by page content or looking through thumbnail list.
For best experience use Google Chrome browser with Flamory plugin installed.
Screenshot editing
Flamory helps you capture and store screenshots from kodeWeave by pressing a single hotkey. It will be saved to a history, so you can continue doing your tasks without interruptions. Later, you can edit the screenshot: crop, resize, add labels and highlights. After that, you can paste the screenshot into any other document or e-mail message.
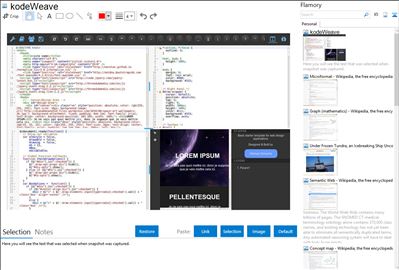
Here is how kodeWeave snapshot can look like. Get Flamory and try this on your computer.

Application info
kodeWeave was built as a touch based code playground similar to jsfiddle, jsbin, liveweave, codepen, etc:
In addition I decided to make kodeWeave available for desktop users as well that way they'll have a firmiliar editor to use when migrating from touch to desktop.
Integration level may vary depending on the application version and other factors. Make sure that user are using recent version of kodeWeave. Please contact us if you have different integration experience.